
はてなブログ時代からこのブログの記事はMarkdown記法で書いています。
HTMLだとタグを理解するのが難しいですし、いっぽうでビジュアルモード(はてなブログでは「見たままモード」)だと体裁が変になってしまうこともあって自分の好みに合いませんでした。
そのようななかMarkdown記法は自分の意図した通りの記事が書けるとともにHTMLよりも簡単に記事が書けるうえに並存も可能といった私のブログ書きにはとても大切なものとなっています。
それを支えているのがMac、そしてiOSアプリの「Mweb」です。
いろいろとMarkdownアプリを渡り歩きましたが、結局これに収まっています。
以前、このソフトの魅力についてはお話しさせていただいたのですが、ワードプレス化を機にさらにこのソフトを活用できるようになりましたのでそのことについてお話ししたいと思います。
MwebにはWordpressに直接アップができる
はてなブログ時代から活用しているMarkdownエディタのMwebですが、Wordpress上にならば作成した記事を直接アップすることができるんです。
これまでは記事の文章および画像をimgurにアップしたうえではてなブログの記事作成画面にコピペしていました。
それでもブログ作成画面で直接入力するのと比べて軽く、しかもMac版とiOS版をiCloudで連携することができ、さらに画像をimgurにアップすることができることで重宝していました。(はてなフォトライフにはアップすることはできません)
しかしながら、はてなブログにはアップした情報を記事作成画面にコピペする必要があり、一段手間がかかっていたものです。
ところが自分が開設したWordpressのサイトにはIDとパスワードを登録しておくと直接アップすることが可能になります。
MwebでWordpressに直接アップする方法
それではMwebを使用して直接Wordpressへアップする方法をご紹介します。
今回はMac版でご説明しますが、iOS版も同様に可能です。
アカウントを登録する
まずはWordpressのIDとパスワードを登録します。
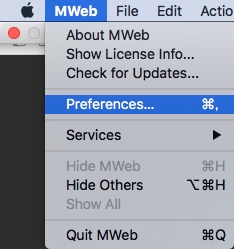
最初メニューからMweb→Preferencesへすすむとこのような画面になります。
 

 

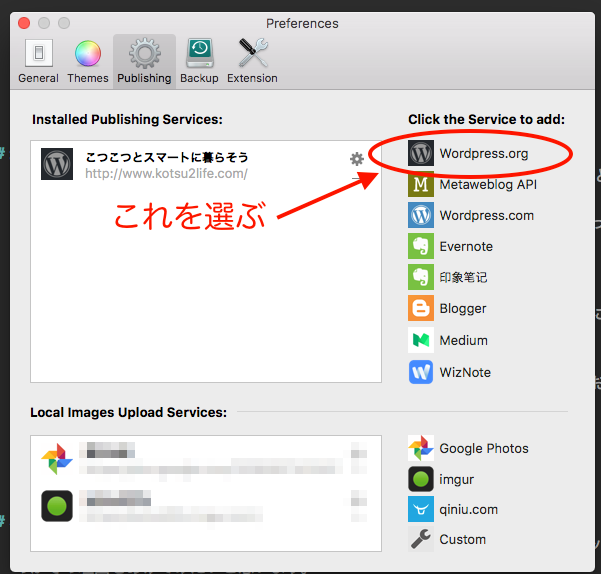
そのなかでWordPress.orgを選択します。
WordPress.comではないので注意してくださいね。
WordPress以外にもBloggerやMediumなども選択できますが、利用していないので割愛します。
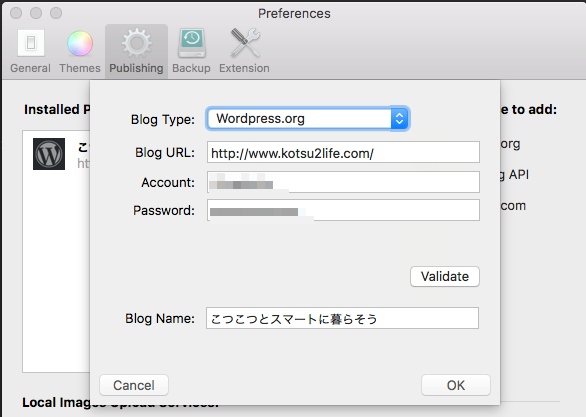
つぎにIDやパスワードを登録する画面になります。
 

入力する項目としては
- ブログのURL(私の場合http://www.kotsu2life.com/)
- 管理者のアカウント
- 管理者のパスワード
- ブログの名前
です。これを入力した後にValidateを押すと有効かどうかをチェックします。
そしてエラーがなければ登録完了となります。
記事を書く
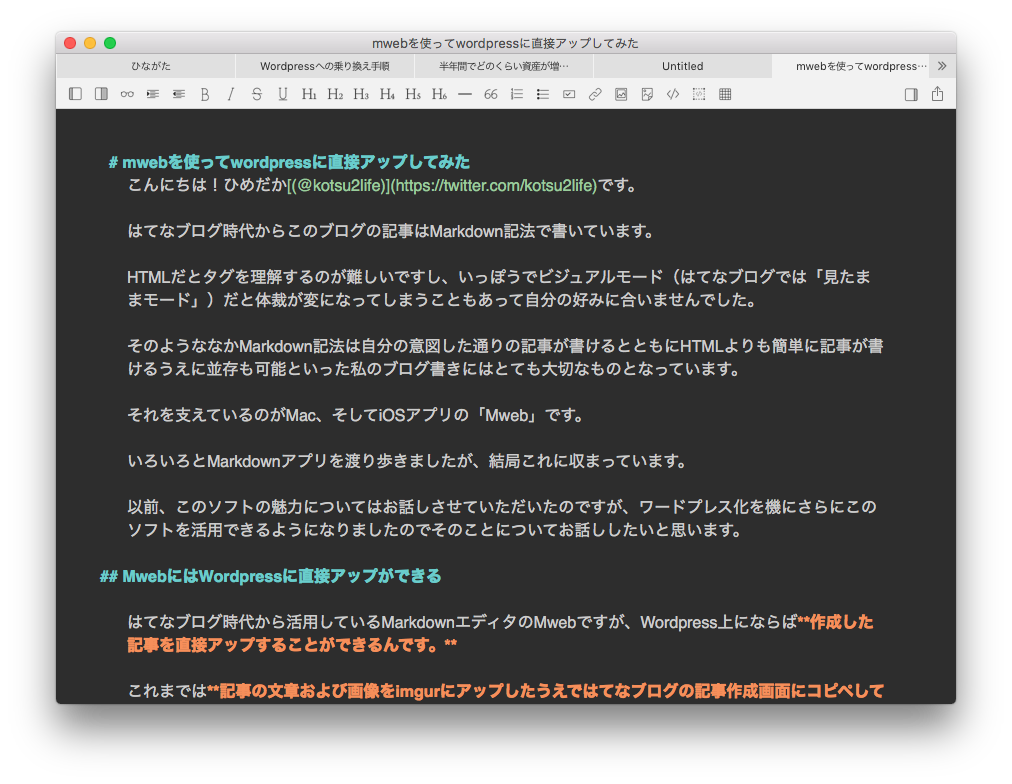
次にいつものように記事を書きます。
サンプルには今日書いていますこの記事をアップすることにします。
入力画面としてはこんな感じです。
 

WordPressにアップする
つぎにいよいよWordpressにアップします。
 

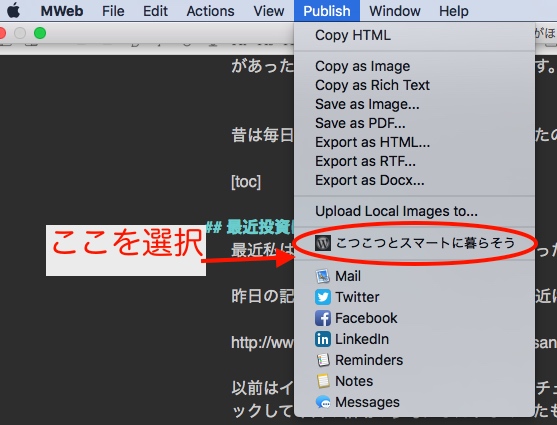
メニューバーのPublishを選択します。
事前に登録しておいたWordpressがあるかを確認して、選択します。
 

するとアップロード画面が出てきますので、記事のURLを設定したり、記事を公開するかドラフト(下書き)にアップするかを選択します。
Publishを選択するとすぐにアップロードが行われます。
私はちょっと怖いのでドラフトにいつもアップしています(苦笑)
注意点
ここでひとつ気をつけておかなければならない点があります。
それはURLは必ず変更するということです。
このソフトは中国の方が作ったものみたいですので、日本語のタイトルをつけた場合、URLは中国語読みのURLになってしまいます。
さすがに変な感じですので変更しちゃいましょう。
あとは項目をチェックしてPublishかDraftを選択すれば終了です。
感じたこと
このMwebをつかって記事を直接アップできるようになり感じたことを書いておこうと思います。
とても簡単
まず感じたことはブログの記事をアップロードする作業が簡単になったということです。
画像を貼り付けたり、記事を書いたりする作業の大半をMwebないで作業ができるようになっていたのですが、さらにアップロードまで簡単にできるようになったのは非常に良いのではないかと思います。
今回はMac版でご紹介したのですが、iOS版でも同様に記事の作成からアップロードまで完結できますので、
はてなブログ時代と比べて記事作成が簡単になった
はてなブログ時代からこの恩恵は受けていたのですが、さらにWordPressへ移行した後はより記事の作成・アップが簡単になりました。
はてなブログの時代には画像を貼り付けるところまでは同じなのですが、一旦imgurに画像をアップさせたあとのソースをコピーして記事作成画面に貼り付けるというちょっとまどろっこしいことをする必要がありました。
WordPressの場合には自分のサーバに画像をアップしますので、一旦クラウドの画像サイトへアップする必要がありません。
そのため手間が削減されるというメリットがあります。
これだけでも私にとっては記事作成が楽になりました。
まとめ
今日は私の愛用しているMac版MarkdownエディタのMwebをつかって直接WordPressへ記事をアップする方法についてまとめてみました。
もし興味のある方は2週間お試しができますので試用してみてよければ購入してみてはいかがでしょうか。
今日の記事が参考になれば幸いです。
では、またよろしくです!


