ブログを書き始めてからよりスムーズに文章を書くためにさまざまなエディタを試してきました。
そのなかで結構使えるかなと思ったエディタがMarkdownエディタです。
しかしながら悲しいことにMacのエディタは軒並みシェアウェアという状況となっています。
でもフリーでMarkdownエディタを使ってみたいですよね。
そこで今回はMac用のフリーで使えるMarkdownエディタのMacDownとクラウド環境で使えるフリーのエディタであるHackMDについてご紹介したいと思います。
このような記事もあります!
フリーのMac用MarkdownエディタMacDown
私はMarkdownエディタと出会う前には以下の記事のようにアウトラインプロセッサをつかって記事を書いていました。
アウトラインエディタを使用したブログ記事の作成方法なのですが、記事を書くことに時間がかかる欠点がありました。
そこでもうちょっと早く記事が書けないかと思いMarkdownエディタを探してみることにしました。
そこで見つけたフリーでかつ便利なMacDownというアプリに出会いましたのでレビューを兼ねてご紹介します。
それでは、次はMacDownのレビューです。
MacDownのレビュー
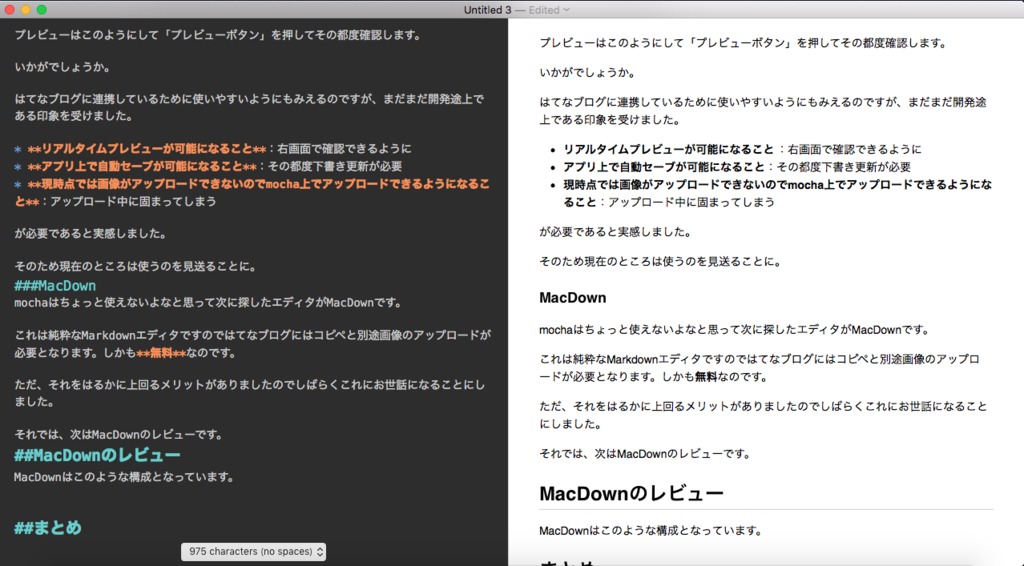
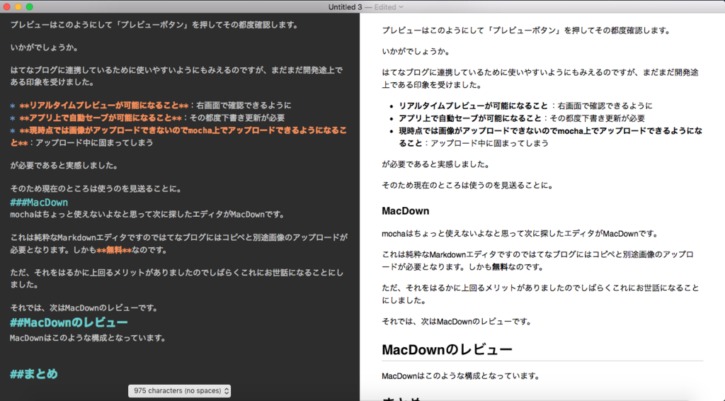
MacDownはこのような構成となっています。

左画面が入力画面で、右がプレビュー画面となっています。
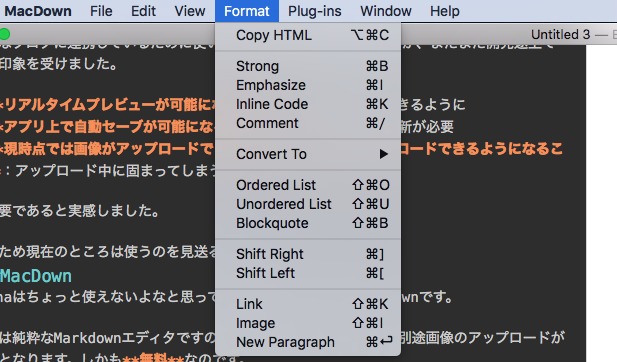
そして便利なのがショートカットでタグが入力できることです。
覚えていればタグを直接入力してもいいのですが、ショートカットがありますので
ショートカットを入力したあと直接書き込むのが便利です。
たとえば、強調させる際には

command(⌘)+Bを入力すると"****"が自動的に入力されます。
その間に文字を入力すると強調文字の完成といった感じです。
環境設定はいじらなくても普通に使用することはできますが、お勧めしたいカスタマイズ項目は、文字数カウントを表示させることです。
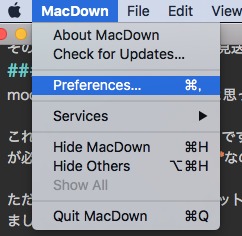
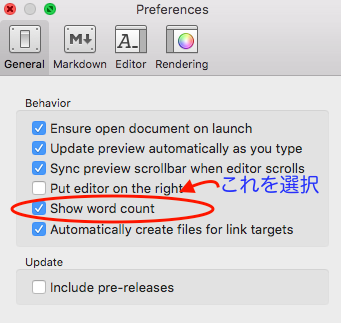
環境設定(Preferences)をクリックすると設定画面が出てきますので以下の項目をクリックしてください。


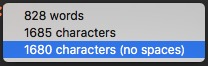
文字カウントは
 "
"
- 単語単位
- 文字数
- 文字数(空白を除く)
以上の3つから選べます「これ以上の文字数で記事を書く!」と思われている方ならば非常に便利ではないでしょうか。
クラウドタイプのMarkdownエディタのHackMD
MacではさまざまなMarkdownエディタがあり、これはこれで非常に使いやすいのですが、外出先ではmacを持ち出さなくてはならず、結構不便な思いをしていました。
iPadで文章を入力する際には、メモで書いたものをコピペしたりしています。
異なるソフトを使って書いていますので、Macdown向けに合わせて訂正したりとちょっとめんどくさくなっています。
そんななか、クラウド上で使用できるで使用できるMarkdownの入力環境があることがわかりました。

名前を”HackMD"といいます。
HackMDについて
これからHackMDについて見てみたいと思います。
クラウドで使えるMarkdownエディタ
HackMDはクラウド上で使用できるMarkdownエディタです。
自分が使用しているパソコン上だけでなく、iPadのようなタブレットや、外出先などからも文章が更新できますので非常に便利です。
使ってみた
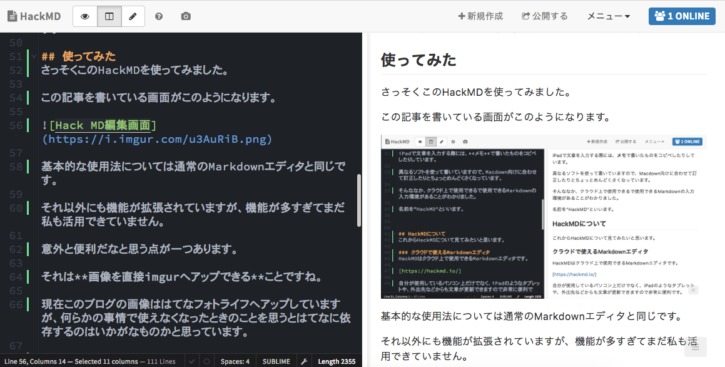
さっそくこのHackMDを使ってみました。
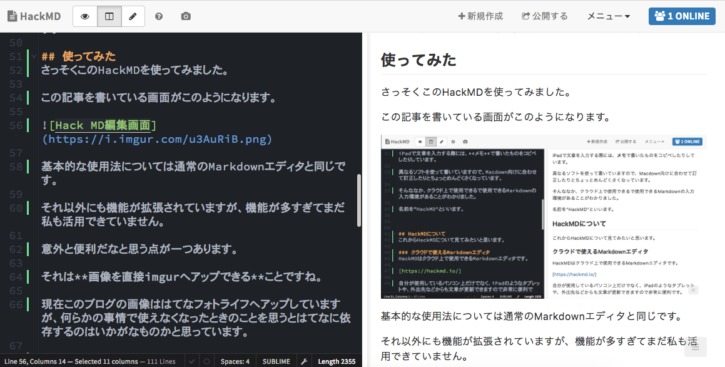
この記事を書いている画面がこのようになります。

基本的な使用法については通常のMarkdownエディタと同じです。
それ以外にも機能が拡張されていますが、機能が多すぎてまだ私も活用できていません。
意外と便利だなと思う点が一つあります。
それは画像を直接imgurへアップできることですね。
現在このブログの画像ははてなフォトライフへアップしていますが、何らかの事情で使えなくなったときのことを思うとはてなに依存するのはいかがなものかと思っています。
そんなときに画像はimgurにアップするのも一つの方法かなとも思ってしまいます。
そしてつぎに便利な機能は自動保存です。
この文書を書いていて、何らかの理由でブラウザが落ちてしまったときなども心配ありません。
ログイン後の画面を見ているとこのように自動的に保存されています。
しかもファイル名を設定する必要がありません。h1タグがそのままファイル名となっています。
HackMDの感想
このクラウド上で使用できるMarkdownエディタのHackMDを使ってみた感想をお話したいと思います。
結構使える
外出先で自前でMacBook Proが使えないときにこのHackMDを使用すると、別途Markdownエディタを用意する必要がありませんので、気軽に文章が更新できることがわかりました。
また画像も編集しないのであれば、そのままアップが可能ですのでプレビューを見ながら更新ができるので便利です。
それに機能も豊富なので結構使えるのではないかと感じています。
デメリットもある
ただデメリットがないわけではありません。
少し使ってみてもいくつかの不便な点がわかりました。
動作が重い
私が使用しているMarkdownエディタのMacDownと比較して動作は重いです。
やはりクラウドで高機能ですのでブラウザへの負担が大きいのではないかと感じてしまいました。
記法の挿入が自力で必要
オフラインで使用しているMacDownではショートカットでMarkdown記法の挿入ができるのですが、HackMDではそれができません。
そのため頭で覚えてダイレクトに書くかあるいはスニペット管理ソフトで登録したものを挿入するしかなさそうです。
imgurに挿入した画像の削除が困難
また画像がそのままimgurへアップできるのは素晴らしいのですが、imgurのアップはログインされない状態でそのままアップされてしまいます。
そのために間違えてアップしてしまったときの対象が非常に面倒なことになってしまいます。
ですので著作権フリー画像をそのままアップするときなどの場合以外の対処が必要となります。
いま感じているデメリットはそれくらいです。
まとめ:MacでもフリーのいいMarkdownエディタがあるよ
以上のようにMarkdownエディタをご紹介しましたが、使ってみるととても簡単であることが実感できました。
もちろん上位互換のhtmlもそのまま入力ができますので、markdown記法をベースに足りないところはhtmlで入力できます。
当分はこの方法でブログの記事を作成する時間を短縮することができるといいなと思っています。
では、またよろしくです!